公開:2024-10-03 更新:--
Visual Studio Code を使用して HTML を書く準備を行う
Visual Studio Code(以下、VSCode と呼称)とは
Java、JavaScript、PHP、HTML/CSSをはじめとした種々のプログラム言語のコードを書くことのできるエディタです。
Windows、Mac のいずれの OS でもインストールできます。
VSCode のダウンロードとインストール
- 以下のリンクをクリックしてページにアクセスしてください。
▶ Visual Studio Code


-
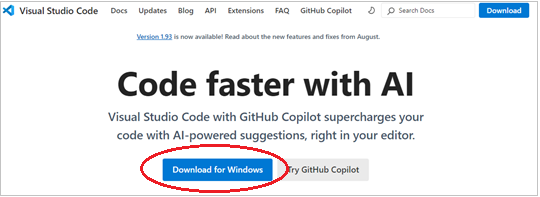
[Download for Windows] をクリックしてダウンロードを開始してください。


-
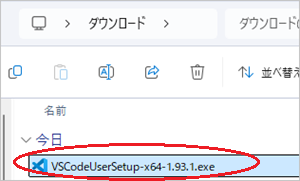
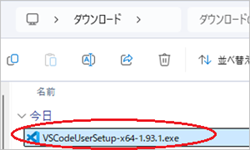
ダウンロードされたファイルをダブルクリックしてインストールを開始してください。


-
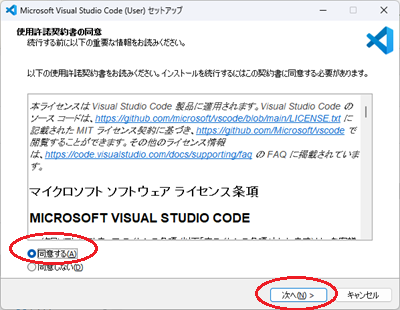
[同意する] にチェックを入れてください。
[次へ] をクリックしてください。


-
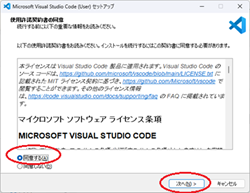
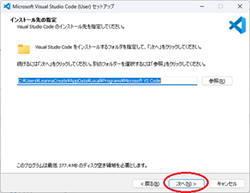
[次へ] をクリックしてください。


-
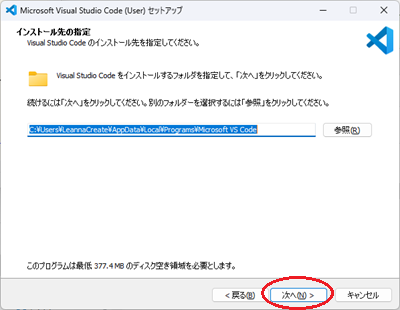
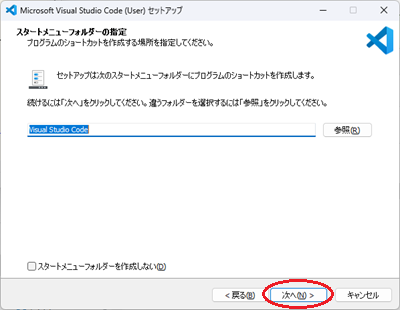
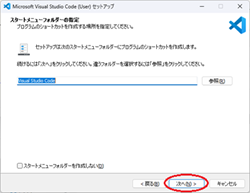
[次へ] をクリックしてください。


-
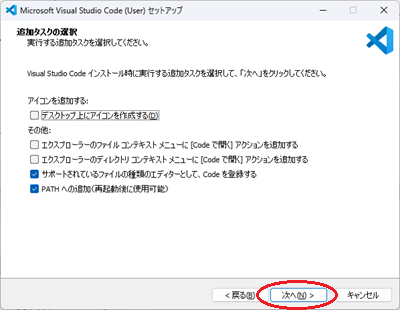
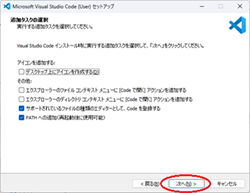
[次へ] をクリックしてください。


-
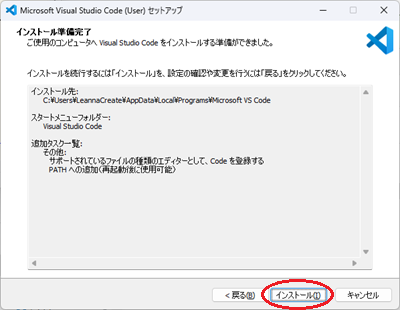
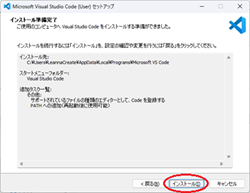
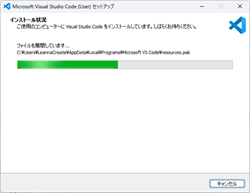
[インストール] をクリックしてください。




-
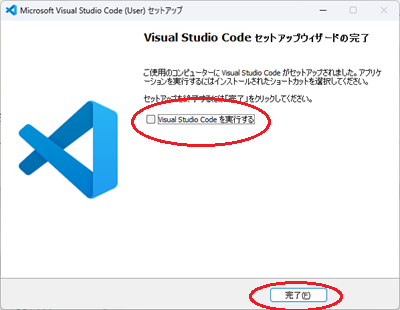
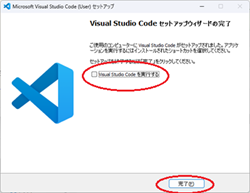
[Visual Studio Code を実行する] のチェックを外し、[完了] をクリックしてください。


(任意)VSCode をタスクバーにピン留めする
-
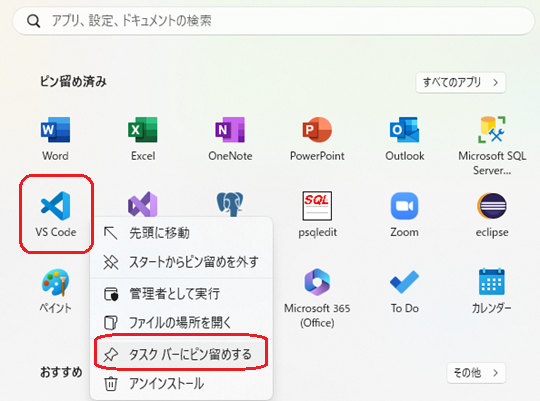
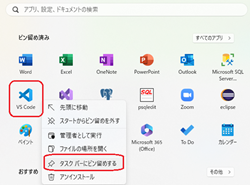
画面のスタートボタンをクリックし、アプリ一覧から [VS Code] のアイコンを探してください。
[VS Code] のアイコンを右クリックし、[タスクバーにピン留めする] を選択してください。


-
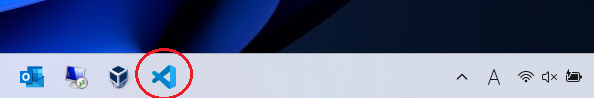
タスクバーに [VS Code] がピン留めされました。


HTML/CSS コーディングに必要な拡張機能の導入
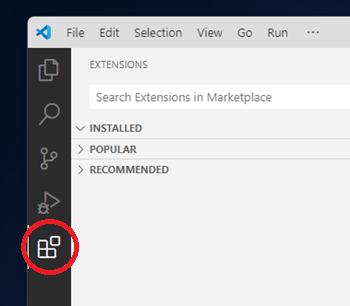
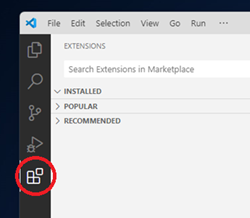
下図で赤丸で囲ったアイコンをクリックしてください。


-
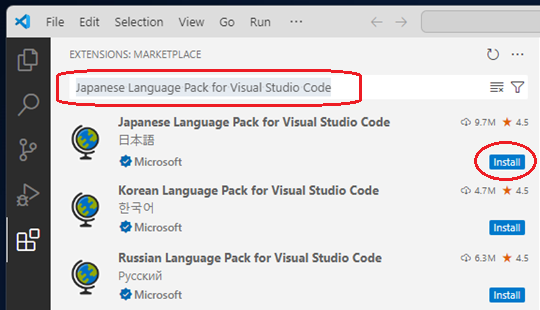
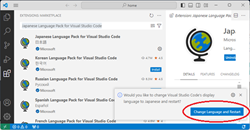
[Japanese Language Pack for Visual Studio Code] を検索窓に貼り付けてください。
[Install] ボタンをクリックしてください。


-
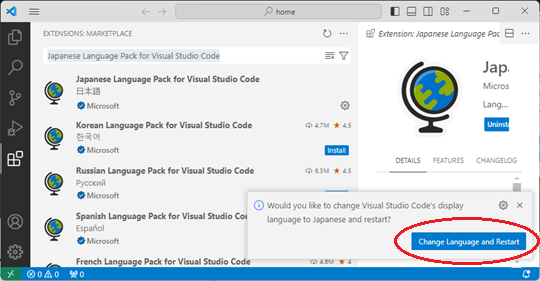
インストールが完了したら、[Change Language and Restart] をクリックしてください。


-
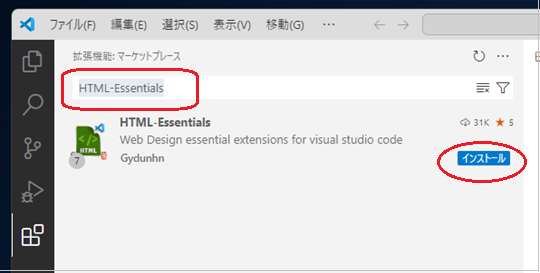
[HTML-Essentials] を検索窓に貼り付けてください。
[Install] ボタンをクリックしてください。

VSCode で HTML/CSS のコーディング作業を行う
-
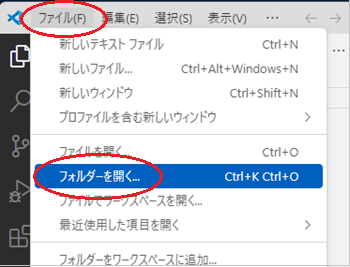
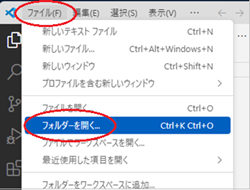
[ファイル] タブをクリックし、[フォルダを開く] を選択してください。


-
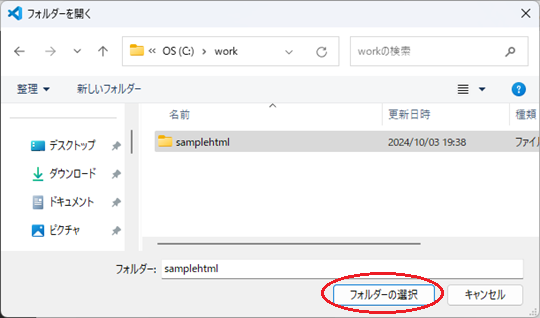
フォルダを選択してください。


-
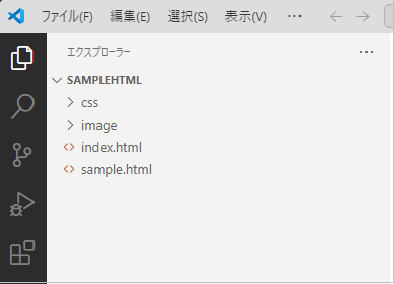
これで VSCode でコーディングする準備が整いました。


⇧
