公開:2024-10-16 更新:2025-01-07
ASP.NET Core Blazor Server のサンプルアプリを作成するまでの導入手順
統合開発環境である Visual Studio を導入し、 続いて Blazor を開発するための設定を行います。 本記事での最後の解説として、Blazor Server のサンプルアプリを作成します。
Visual Studio Community の導入
Community のライセンスについて
Visual Studio には、Community、Professional、Enterprise の3つのエディションがあります。
Community は無償、ProfessionalとEnterprise は有償です。
Community と Professional で使用できる機能に大きな違いはありません。
Community は5人以下での開発、及び売上が年間100万USドル以下の場合に利用することができます。
Visual Studio Community のダウンロード
-
以下のリンクをクリックしてダウンロードページへアクセスしてください。
Visual Studio Community -
[ダウンロード]をクリックします。


-
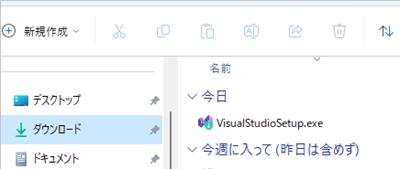
自分のパソコンのダウンロードフォルダに[VisualStudioSetup.exe]という名前のファイルがダウンロードされたことを確認してください。



Visual Studio Community のインストール
-
[VisualStudioSetup.exe]をダブルクリックしてインストールを開始してください。


-
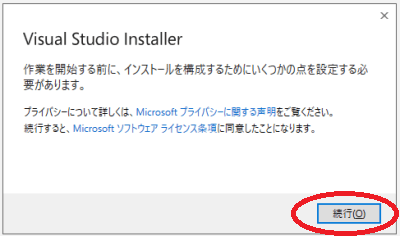
[続行]をクリックしてください。


-
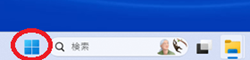
インストールが完了したら、自分のパソコンのウィンドウズマークをクリックし、[すべてのアプリ]を開いてください。

-
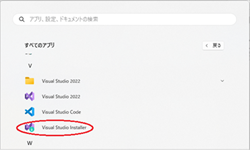
[Visual Studio Installer] が表示されていれば、インストールは正常に完了しました。


Blazor を Visual Studio で作成できるように設定する
前提条件
Visual Studio のエディションは Community を使用します。
Visual Studio Installer を使用して Blazor を作成できるようにする
-
[すべてのアプリ] から [Visual Studio Installer] を表示しクリックしてください。


-
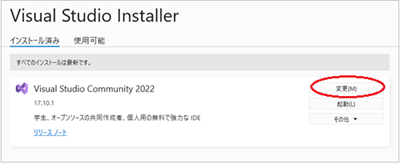
更新プログラムが存在する場合は、[更新] をクリックしてください。






-
[変更] をクリックしてください。


-
[ワークロード] タブで [ASP.NET と Web 開発] にチェックを入れてください。
[インストールの詳細] にて、追加で [.NET Framework 4.8.1 開発ツール] にもチェックを入れてください。


-
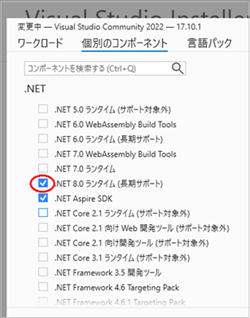
[個別のコンポーネント] タブで [.NET 8.0 ランタイム(長期サポート)] にチェックを入れてください。

-
[変更] をクリックしてください。


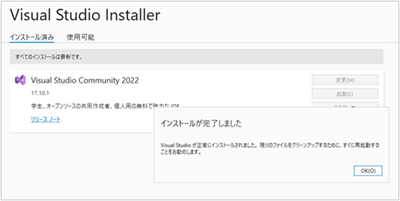
- インストールが完了したら右上の [✕] をクリックをして Installer 画面を閉じてください。
公式サンプルコードで Blazor Server アプリ(.NET 8)を作成
前提条件
Visual Studio のエディションは Community を使用します。
Blazor Server アプリの作成には 2 種類の作成方法があります。(2024.10.16 時点)
一つは、[新しいプロジェクトの作成] の時に、[Blazor Web App] を選択し、その中で [Blazor Server] を選択して作成する方法。
もう一つは、[新しいプロジェクトの作成] の時に、[Blazor Server] を選択して作成する方法です。
しかし、『 [新しいプロジェクトの作成] の時に、[Blazor Server] を選択して作成する方法 』では、フレームワークに [.NET 6.0] しか選択できません。
よって本記事では、フレームワークに [.NET 8.0] を選択できる、『 [Blazor Web App] からBlazor Server アプリを作成する方法 』を記載します。
Blazor Server アプリを作成する
-
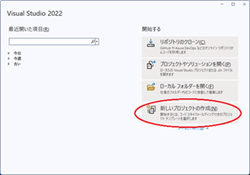
Visual Studio を起動し、[新しいプロジェクトの作成] をクリックしてください。


-
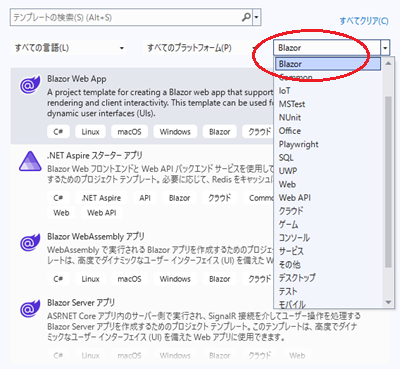
[すべてのプロジェクトの種類] で [Blazor] を選択してください。


-
[Blazor Web App] を選択して、[次へ] をクリックしてください。


-
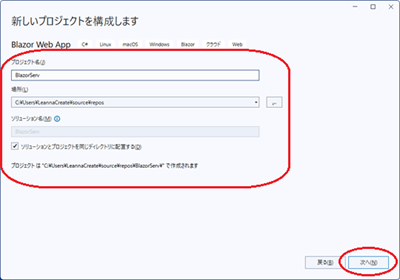
プロジェクト名、ソースの配置場所を入力後、[次へ] をクリックしてください。
ここでは Blazor Server を想定しているため、プロジェクト名を [BlazorServ] にしています。


-
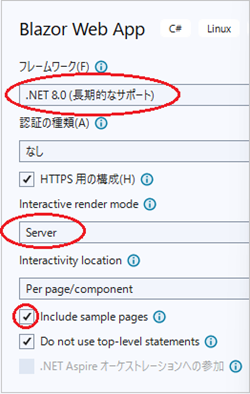
フレームワークに [.NET 8.0] を選択してください。
公式サンプルコードでアプリを作成するので、[include sample pages] にチェックをいれてください。
render mode で [Server] を選択してください。

-
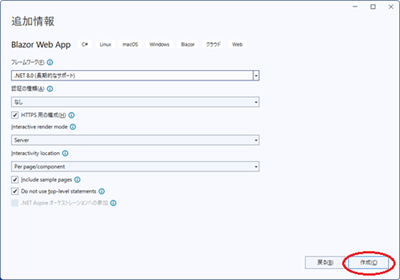
[作成] をクリックしてください。


-
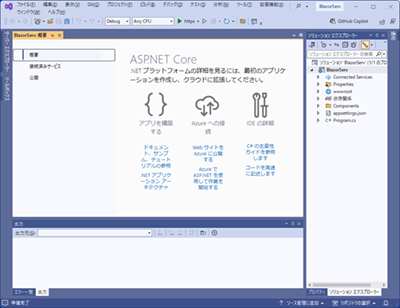
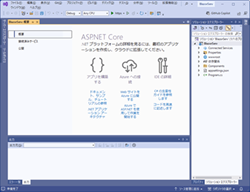
公式サンプルコードの Blazor Server が、Visual Studio で自動起動したら作成完了です。


Visual Studio で作成した Blazor アプリの開き方
Blazor アプリの開き方の基本
主に2種類の開き方があります。
- Visual Studio を起動し、履歴一覧から選択して開く
- 拡張子が[sln]であるファイルをクリックして開く
Visual Studio を起動し、履歴一覧から選択して開く方法
- Visual Studio を起動します。
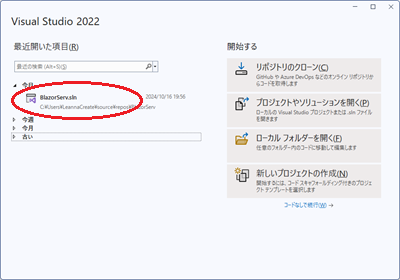
-
履歴一覧から対象のファイル名をクリックして開きます。


拡張子が[sln]であるファイルをクリックして開く方法
- 作成した Blazor アプリを格納している Path へ移動します。
-
拡張子が[sln]であるファイルをクリックして開きます。

[広告] 当サイトは楽天アフィリエイトを利用しております。
⇧

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/43a783fa.0dc8c84d.43a783fb.af890b40/?me_id=1278256&item_id=19760006&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F0104%2F2000009280104.jpg%3F_ex%3D80x80&s=80x80&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/43a676da.f7ae0780.43a676db.f4afeff9/?me_id=1213310&item_id=21219627&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F9008%2F9784295019008.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/43a783fa.0dc8c84d.43a783fb.af890b40/?me_id=1278256&item_id=24167679&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F5377%2F2000016615377.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/43a676da.f7ae0780.43a676db.f4afeff9/?me_id=1213310&item_id=21233423&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2001%2F9784297142001_1_3.jpg%3F_ex%3D128x128&s=128x128&t=picttext)