公開:2024-10-03 更新:--
HTML の作り方
はじめに
HTML を書くにあたって特別なソフトは必要ありません。
メモ帳を使用して HTML を書くことができます。
ここでは、HTML 表示に必須な定型文と HTML ファイルの開き方までを解説します。
ファイルの拡張子を表示させる
html ファイルの作成には、ファイル名の拡張子が見えていることが必須条件です。
-
エクスプローラを開いてください。


-
エクスプローラに任意の名前を付けて保存してください。

-
名前を付けたエクスプローラを開き、任意の名前を付けたテキストファイルを格納してください。
後述する HTML/CSS 作成準備のため、メモ帳で作成されたテキストファイルを格納してください。

-
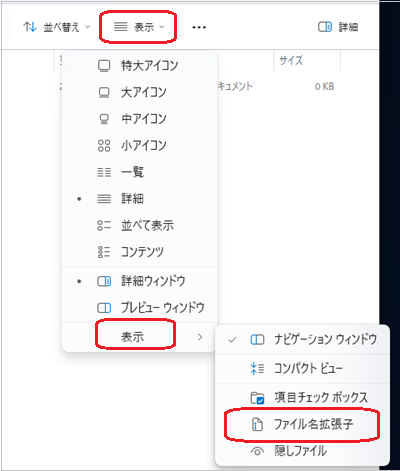
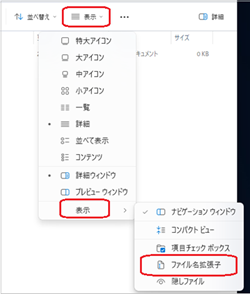
[表示] タブをクリックし、一覧から [表示] を選択、さらに表示された一覧にて [ファイル名拡張子] をクリックしてください。


-
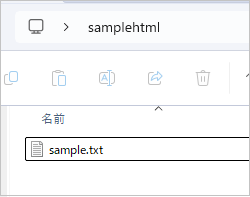
拡張子が表示されるようになりました。

HTML/CSS コーディング用のファイルとフォルダを用意する
-
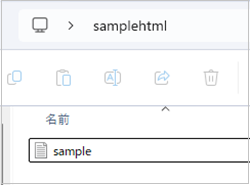
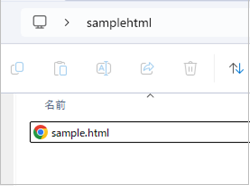
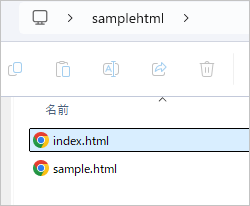
テキストファイルの拡張子を、[txt] から [html] に変更してください。

-
もう一つ、[index.html] というファイルを作成して格納してください。

-
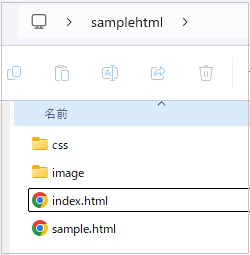
図のように、cssファイルを格納するためのフォルダと、画像を格納するためのフォルダを作成してください。
フォルダ名は任意名称です。

-
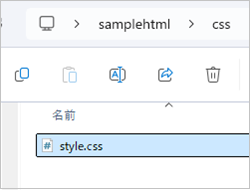
cssファイルを格納するためのフォルダの中に、拡張子を [css] に変更したファイルを格納してください。

-
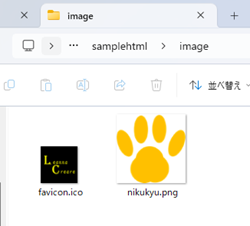
画像を格納するためのフォルダの中に、任意の画像を格納してください。

html ファイルの編集方法
2 種類の方法があります。
- html ファイルを右クリックし、[プログラムから開く] にてメモ帳を選択する方法
-
html ファイル編集のためのソフトを使う方法
以下の記事を参考にしてください。
▶ VSCode を使用して HTML を書く準備を行う手順
html ファイルを表示するための定型文
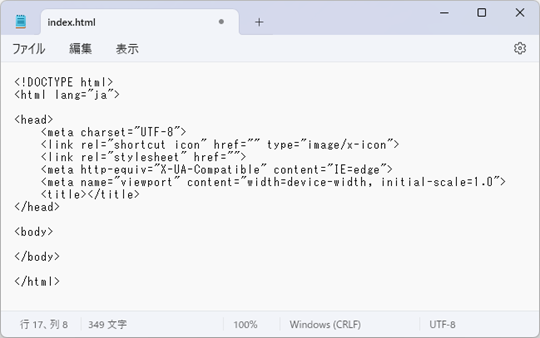
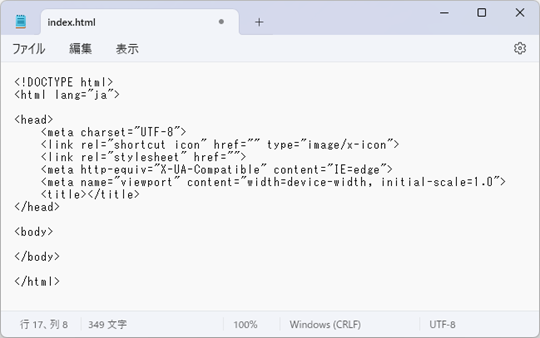
下記のコードが定型文です。
[index.html] と [sample.html] に貼り付けてください。


[index.html] と [sample.html] に貼り付けてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" href="" type="image/x-icon">
<link rel="stylesheet" href="">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
</body>
</html>


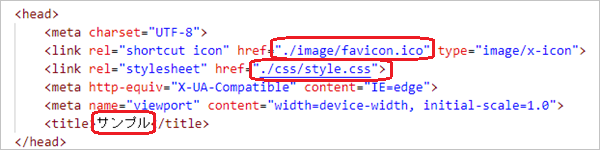
html ファイルの [head] 部分の解説
- [link rel="shortcut icon"] の [fabicon.ico] の箇所は Google 検索や Yahoo
検索で検索結果に一覧表示された際の、サイトのアイコンを示します。
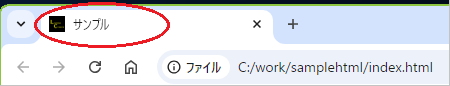
またインターネットブラウザを開いたときのタブに表示される名前の左側に表示されるアイコンになります。
ファイル名は [fabicon.ico] である必要があります。ico ファイルのサイズは 48px 正方形が適切です。 - [link rel="stylesheet"] の [href] の箇所は、css ファイルを指定してください。
- [title] で記載される文字列はインターネットブラウザを開いたときのタブに表示される名前と一致します。




html ファイルの開き方
html ファイルをダブルクリックするだけで開くことができます。
[body]タグの中に適当な文字を入れてください。
続いて、[body]タグの中を編集した html ファイルをダブルクリックしてください。
ブラウザが表示され、HTML 画面を確認することができました。


[body]タグの中に適当な文字を入れてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" href="" type="image/x-icon">
<link rel="stylesheet" href="">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<h1>肉球の画像</h1>
<img src="./image/nikukyu.png">
</body>
</html>
続いて、[body]タグの中を編集した html ファイルをダブルクリックしてください。
ブラウザが表示され、HTML 画面を確認することができました。


⇧
