公開:2024-10-17 更新:2025-01-07
Visual Studio のデバッグ方法の基本
これだけ覚える
どのような目的でデバッグを利用するのか
バグが発生したときはもちろんのこと、開発中に多く利用します。
変数の値の中身を見たり、エラーを捕捉しエラー内容を確認したりします。
使用するコード
Blazor Server で作成された microsoft 公式サンプルコードに手を加えて使用します。
microsoft 公式サンプルコードの作成手順は、
▶
ASP.NET Core Blazor Server のサンプルアプリを立ち上げるまでの導入手順
をご参照ください。
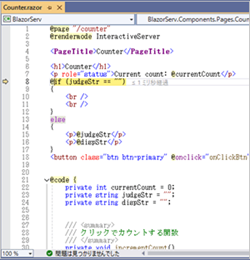
[Counter.razor] ページを以下のコードに置き換えてください。
@page "/counter"
@rendermode InteractiveServer
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
@if (judgeStr == "")
{
<br />
<br />
}
else
{
<p>@judgeStr</p>
<p>@dispStr</p>
}
<button class="btn btn-primary" @onclick="onClickBtn">Click me</button>
@code {
private int currentCount = 0;
private string judgeStr = "";
private string dispStr = "";
/// <summary>
/// クリックでカウントする関数
/// </summary>
private void incrementCount()
{
currentCount++;
}
/// <summary>
/// クリック数で偶数奇数を判断し文字列を表示する関数
/// </summary>
private void numJudge()
{
int remainder = currentCount % 2; // 2 で割った余り
if (remainder == 0)
{
judgeStr = "偶数カウントです";
}
else if (remainder == 1)
{
judgeStr = "奇数カウントです";
}
else
{
judgeStr = "";
}
}
/// <summary>
/// クリック数で文字列を並べて表示する関数
/// </summary>
private void setStr()
{
int remainder = currentCount % 3; // 3 で割った余り
string str = "";
if (remainder == 2)
{
str = "いちご";
}
else if (remainder == 1)
{
str = "メロン";
}
else if (remainder == 0)
{
str = "みかん";
}
dispStr = dispStr + str;
}
/// <summary>
/// Click me ボタンクリック時関数
/// </summary>
private void funcOnClick()
{
incrementCount();
numJudge();
setStr();
}
/// <summary>
/// Click me ボタンクリック時イベント
/// </summary>
/// <param name="args"></param>
/// <returns></returns>
private async Task onClickBtn(EventArgs args)
{
await Task.Run(() => funcOnClick());
}
}
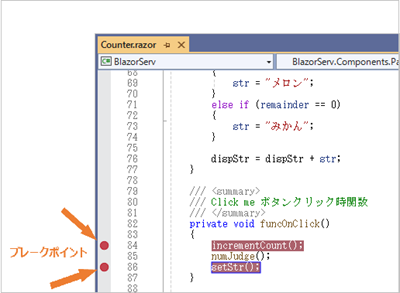
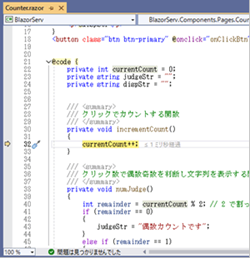
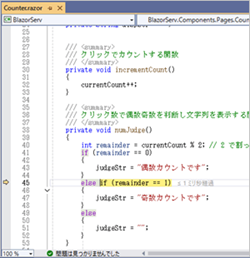
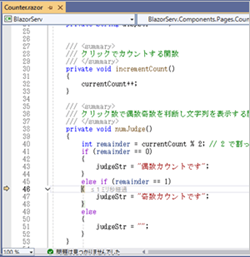
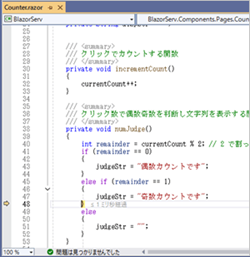
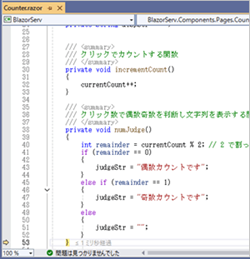
1. ブレークポイント
ブレークポイントとは、デバッグを一時停止させるポイントのことです。
左端の余白をクリックすると表示される赤丸がブレークポイントです。
設置したブレークポイントを消すには、赤丸を再度クリックします。
ブレークポイントは、デバッグ開始前でもデバッグ中でもどちらでも設置できます。


F5、F10、F11 キークリックの事前準備
2 個ブレークポイントを設置します。
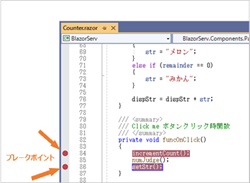
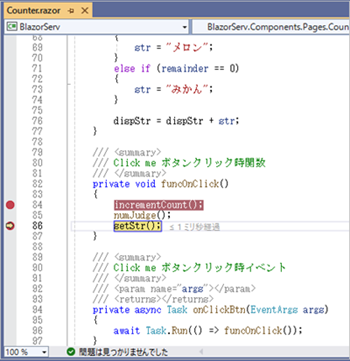
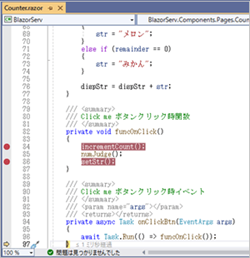
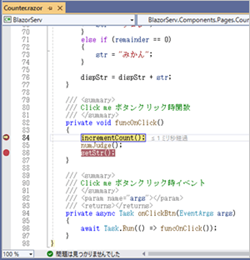
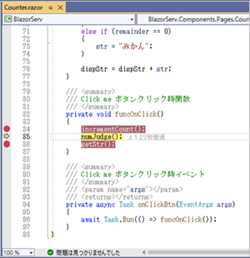
- [Counter.razor] で図のように、84 行目と 86 行目に 2 つのブレークポイントを設置してください。
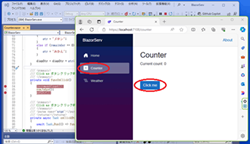
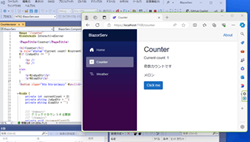
- デバッグを開始してください。
- [Counter] タブの [Click me] ボタンをクリックしてください。


-
84 行目の [incrementCount();] でデバッグが停止していることを確認してください。


2. F5 キー(次のブレークポイントまでジャンプ)
F5 キークリックで次のブレークポイントまでジャンプすること確認します。
上述の
F5、F10、F11 キークリックの事前準備
を完了しておいてください。
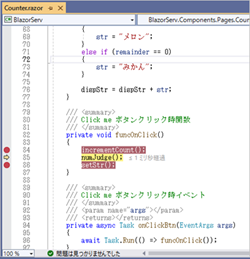
- F5 キーをクリックしてください。
- 86 行目の [setStr();] でデバッグが停止していることを確認してください。


3. F10 キー(1 行ずつ移動)
F10 キークリックは 1 行ずつ移動します。
F10 キー操作は別名、[ステップオーバー] とも言います。
上述の
F5、F10、F11 キークリックの事前準備
を完了しておいてください。
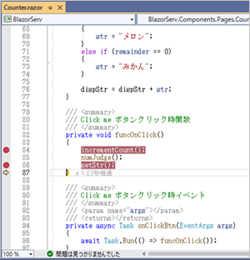
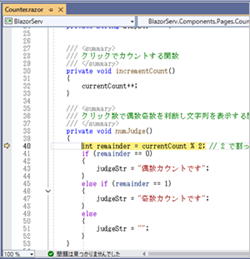
- F10 キーをクリックしてください。
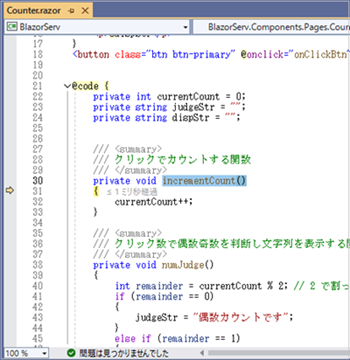
- 次の行である 85 行目でデバッグが停止していることを確認してください。


-
F10 キーを連続してクリックし、1 行ずつ移動することを確認してください。









4. F11 キー(1 行ずつ移動し、行が関数の場合は関数の中へジャンプ)
F11 キークリックは基本的に 1 行ずつ移動しますが、その行が関数の場合は関数の中へジャンプします。
F11 キー操作は別名、[ステップイン] とも言います。
上述の
F5、F10、F11 キークリックの事前準備
を完了しておいてください。
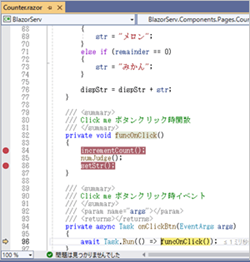
- F11 キーをクリックしてください。
- [incrementCount()] が関数であるため、移動先が関数の中の 31 行目であることを確認してください。


-
F11 キーを連続してクリックし、1 行ずつ移動し、行が関数の場合は関数の中へジャンプすることを確認してください。














 以下省略
以下省略
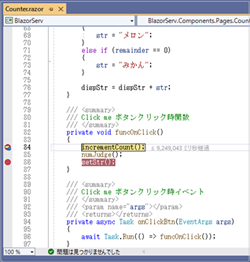
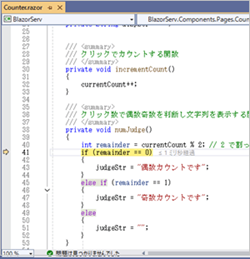
5. デバッグ時に値を確認する方法
変数の上にマウスカーソルを乗せるだけです。
値の他にも様々な情報を確認できます。
-
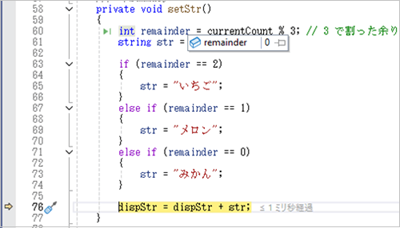
60 行目 [remainder] の上にマウスカーソルを置いた場合
[remainder] に入っている値は [0] と確認できます。


-
61 行目 [str] の上にマウスカーソルを置いた場合
[str] に入っている値は [みかん] と確認できます。


[広告] 当サイトは楽天アフィリエイトを利用しております。
⇧

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/43a676da.f7ae0780.43a676db.f4afeff9/?me_id=1213310&item_id=21233423&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2001%2F9784297142001_1_3.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/43a676da.f7ae0780.43a676db.f4afeff9/?me_id=1213310&item_id=20661671&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F6653%2F9784798066653_1_4.jpg%3F_ex%3D128x128&s=128x128&t=picttext)